
Assignments
Organizing and Turning In Your Interactive Assignments
From now on, please submit work in my Drop Box
In the Finder, select the Go / Connect to Server from top bar menu bar (Mac)
Type in design.sheridanc.on.ca
Select Guest
Open the folder called Users
Select gleija
Open my Public Folder
Copy your project folder to the Drop Box folder
NOTE: When you will see a dialogue box noting that you cannot see the contents of the Drop Box, simply click OK.
Here is the path to my Drop Box
Additional instructions (older document - substitute gleija for maryann)
All of your interactive assignments should be turned in as HTML files.
Your HTML pages will not display properly unless they conform to standard HTML naming conventions and are in the locations specified in your tags. That is why it is essential that you manage your files and folders correctly or your pages simply will not work.
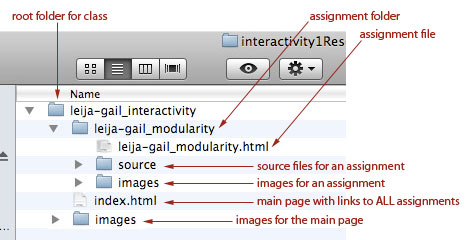
You will be turning in a folder for each assignment. Each folder will have the HTML file for the page that I am viewing and grading, as well as an images folder for the graphic files used by that page and a source folder for scans, Photoshop, Illustrator, Processing and other files which were used to do the assignment but are NOT part of the page.
Here is a step by step explanation of how to manage files and folders.
1. Root Project Folder
Create a folder for this class and name it with your last name dash first name underscore interactivity. This is the root folder for all of your assignments. (Example: leija-gail_interactivity)
2. Assignments Main Page
Create an HTML file and save it in the root folder as index.html. In the heading area, between the title tags - name the page something like My Interactive Projects. (You can always change it later.) Inside the content area - between the <body> and </body> tags - type the following list:
Modularity
Grid 1
Grid 2
Computation 1
Computation 2
Interface Design
Behaviour
Motion
Final Project
Each of the items in the above list will be links to the assignment pages. (Example: leija-gail_modularity.html)
3. Main Page Images Folder
Create a folder in the root folder called images. This is where you will keep all of the images for the Assignments Main Page.
4. Assignment Folders
Create a folder for each of the assignments in the list above. Put an images and source folder in each assignment folder. Note that for Computation assignments there may be a slightly different structure, as Processing creates its own folders.
5. Thumbnail Images
Always create 2 100x100 pixel thumbnail images for each assignment. I will be using these to link to my gallery of your assignments. Here is the gallery page for Modularity.