Grids
Layouts with Assets and Code
Content and UI elements can all be created with code. Code is simply the instructions that specify or define how something looks or behaves. Content assets such as images, animation, applets and video can also be created externally. For example, image assets are commonly created in Photoshop. Assets are inserted or embedded into a page using code.
Assignments
Exercise 1: CSS Colour Grid
Create a 3x3 grid (each cell 300x300 pixels) in Dreamweaver.
Experiment with different hex values in each cell to create compositions with colour
Experiment with various size cells.
Exercise 2: CSS Composition
Insert 9 separate images into each cell of the3x3 grid.
Experiment with inserting rollover images in each cell.
Exercise 3: CSS Layout
Using Photoshop, slice a portrait of yourself (or someone else) into a 3x3 square grid.
In Dreamweaver, reconstruct your photo in a 3x3 square grid using CSS positioning.
Experiment with rearranging the images, adding spaces between the cells and/or inserting rollover images in each cell.
Grid possibilities (or, what does this remind you of?)
Recommended Reading
![]() Thinking Outside the Grid by Molly E. Holzschlag
Thinking Outside the Grid by Molly E. Holzschlag
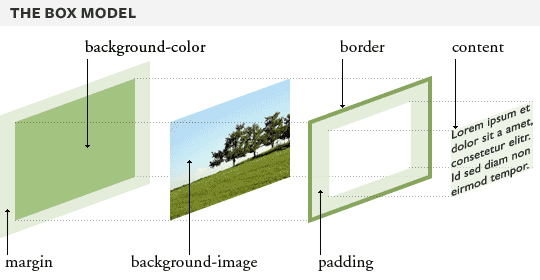
Molly's illustration below shows some of what you have been doing with your boxes.

Concepts & Skills
Content conceptualization and asset creation
Web production workflow
Page structure, properties and basic html tags
Folder structures, labeling and paths